3DCGでクレヨンを作ってみました(shade 3D)
お絵かき工作教室のサイトに、アクセントとしてクレヨンの画像を入れてみようかなー、とふと思い付き・・・
家に転がっている、子供のクレヨンを拾い集めて写真に撮ろうとしたのですが、なんとなく美しくない!
使い古しでボロボロだし、お天気がどんより曇りでせっかくの鮮やかな色もさえないし。
ということで、CGで描いてみることにしました。
しばらく触ってなかったShadeを起動して、リハビリのつもりでクレヨンをモデリング。
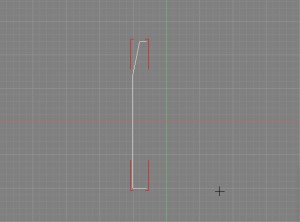
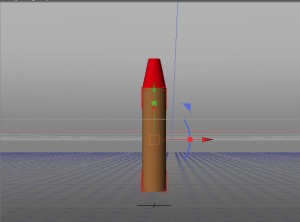
クレヨンの断面(半分だけ)を開いた線形状で作成。
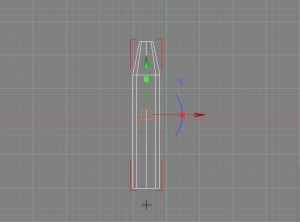
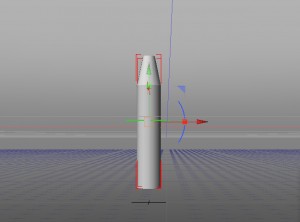
回転体にして立体に。シェーディングで表示するとこんな感じ
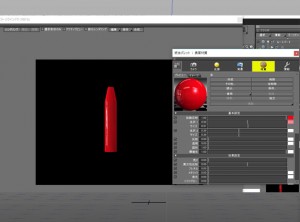
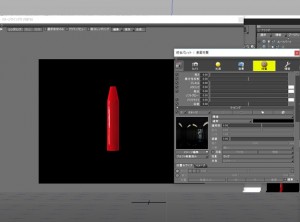
色をつけます。まずは赤いクレヨン。
新品のクレヨンにしたいので、ツヤツヤに。(ちょっと、てかりすぎ?)(*1)
「環境」にはshade3DにおまけでついてくるHDRI背景の室内の画像を入れてみました。
なんとなくそれらしくなったかな?
クレヨンのまわりの紙もモデリング。(クレヨン本体をコピーして少しだけ拡大&上のとがった部分を削除)
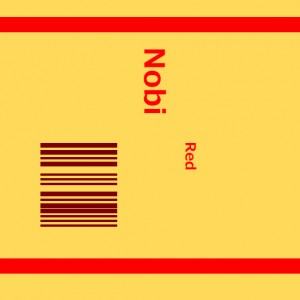
photoshopでこんな画像を作って、まわりの紙にマッピング。(*2)
意外にスムーズにいったので、気をよくしていろんな色を並べてみました。
☆自分用のメモ☆
(1)照明は左斜め上と右斜め下に「平行光源」を1つずつ。(右のほうが弱め)
レンダリングはパストレーシング(大域照明)
(2)紙は回転体→ポリゴンメッシュに変換して、UV作成→画像ファイルに出力してからそこにphotoshopで文字やバーコードを描きました。
shadeを使ったのはすごく久しぶり! やっぱり楽しい。でもいろいろ忘れてるなぁ。
時間があったら毎日shadeで遊びたい!
・・・Webサイトのデザインの途中ですっかり寄り道してしまいました。
次はできた画像をサイトのデザインのほうに配置したいと思います。
2016年01月23日 3DCG,Shade,Webサイト制作
管理人
最近のコメント
カテゴリー
アーカイブ
リンク
メタ情報
Copyright © 2015 · All Rights Reserved · Tiny Forest